Table of contents
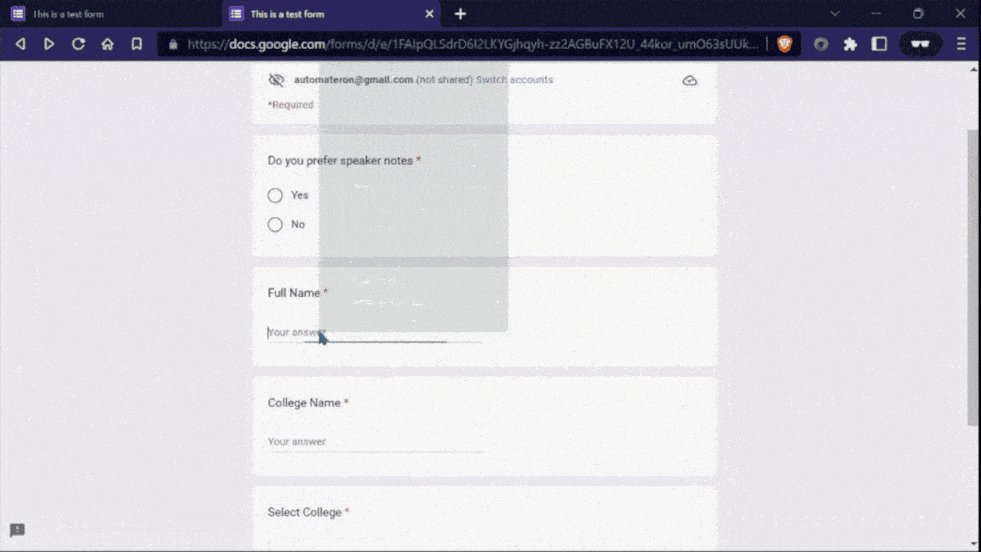
Various societies and organizations in my college conduct events on a regular basis. In order to register for these events, students are required to fill out the relevant Google forms. Additionally, after every event, there is a feedback form as well. This task can be very tedious and repetitive, especially since the different events often just need the same set of data from the user. Recently I decided that enough was enough; it was time to automate this. But to stay “ethical” I decided only to automate the text fields say: Name, College etc.
Since I had no prior experience doing this, like everyone else I began by googling things and came across Selenium (a browser automation project). Since I was in the process of learning python I decided to go with it.
I started this project hoping that such a script already existed and I would only have to find it and tweak it a little bit, but it wasn’t my lucky day.
So began the hard work:
1. The browser
Firstly we need a link to that form so that selenium can take control of it, for this we need something known as a “chromedriver”. Any tutorial I went through was using chrome as their default browser, but since I was using Brave I needed to look it up. Thankfully (like for any developer) stackoverflow came to the rescue: Firstly, import webdriver from the selenium library;
from selenium import webdriver
Secondly, set the path for the chromedriver: Since Brave is chromium based, I downloaded it from here. Do check your chromium version before downloading it, you can find that in the About Brave section in the menu.
Now, to set the path
PATH = "C:/Program Files (x86)/chromedriver.exe" #path to chromedriver
Now, since I am using brave an additional step is that you have to set a path to the “brave.exe” file as well
brave_path = "C:/Program Files/BraveSoftware/Brave-Browser/Application/brave.exe" #path to brave.exe
In order to open up the form in brave do the following
driver = webdriver.ChromeOptions()
driver.binary_location = brave_path # not needed for non-brave browsers
browser= webdriver.Chrome(executable_path=PATH,chrome_options=driver)
2. Signing in to Gmail
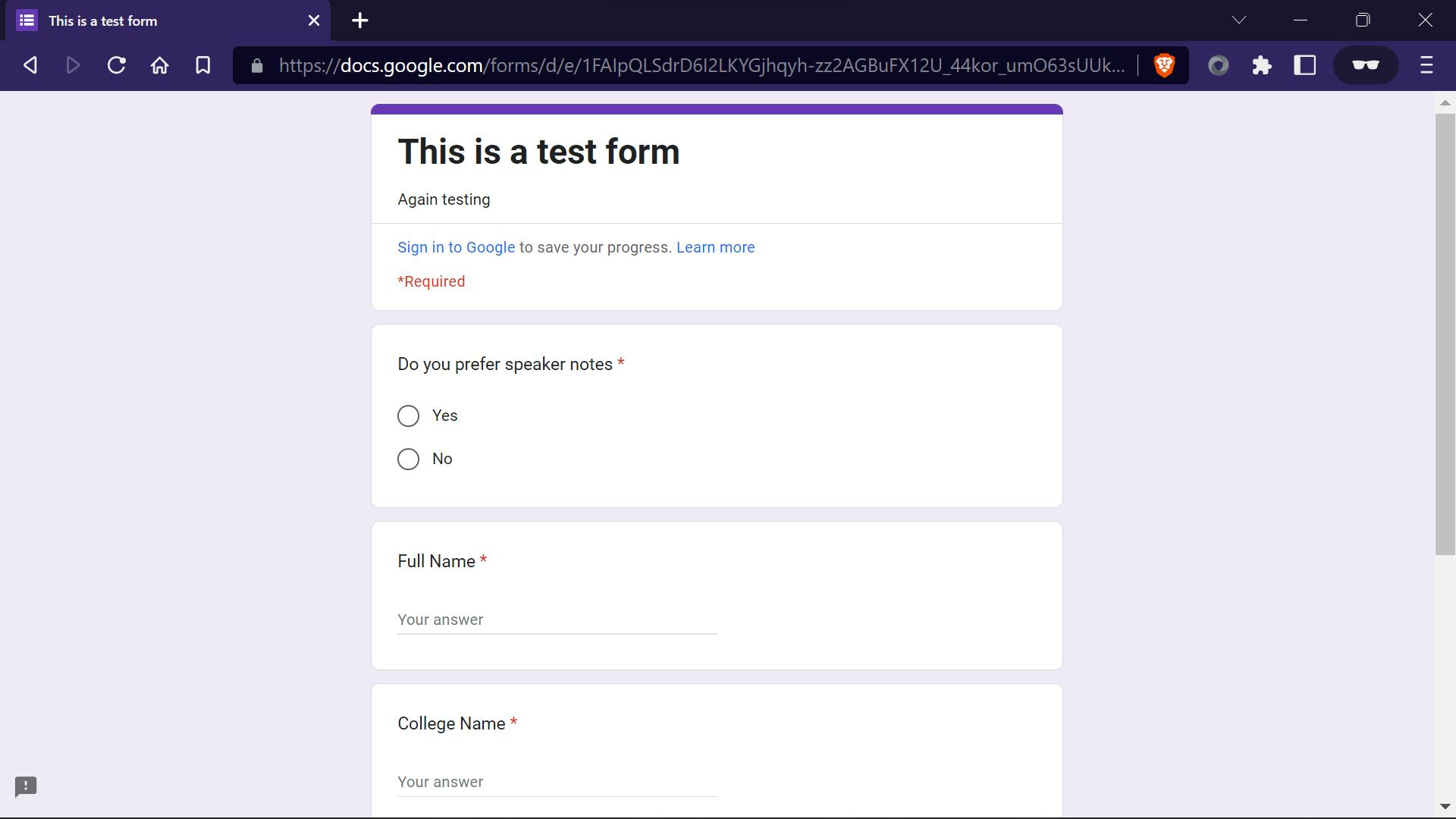
Signing into forms is necessary before filling in the details. Before that however, we need to actually launch the form through the browser; here we use the get() function of Selenium and pass the form URL as a parameter.
browser.get("https://docs.google.com/forms/d/e/1FAIpQLSdrD6I2LKYGjhqyhzz2AGBuFX12U_44kor_umO63sUUkBqFg/viewform") #URL of the form
After launching it, there is the “Sign in to Google” link in every form, so in order to access that (or any element in the page), the “find_element” or “find_elements” functions of Selenium are used.

There exist many ways to find various elements, here we use the “PARTIAL_LINK_TEXT” function of By class. The class can be imported using:
from selenium.webdriver.common.by import By
Now we ‘click’ on the link using the click() function. Next, after accessing any element in the browser, let's assume there is a cooldown time for it. Hence, we use the sleep function for this (Don’t forget to import time).
time.sleep(1)
mail = browser.find_element(By.PARTIAL_LINK_TEXT,"Sign in to Google")
mail.click()
time.sleep(1)
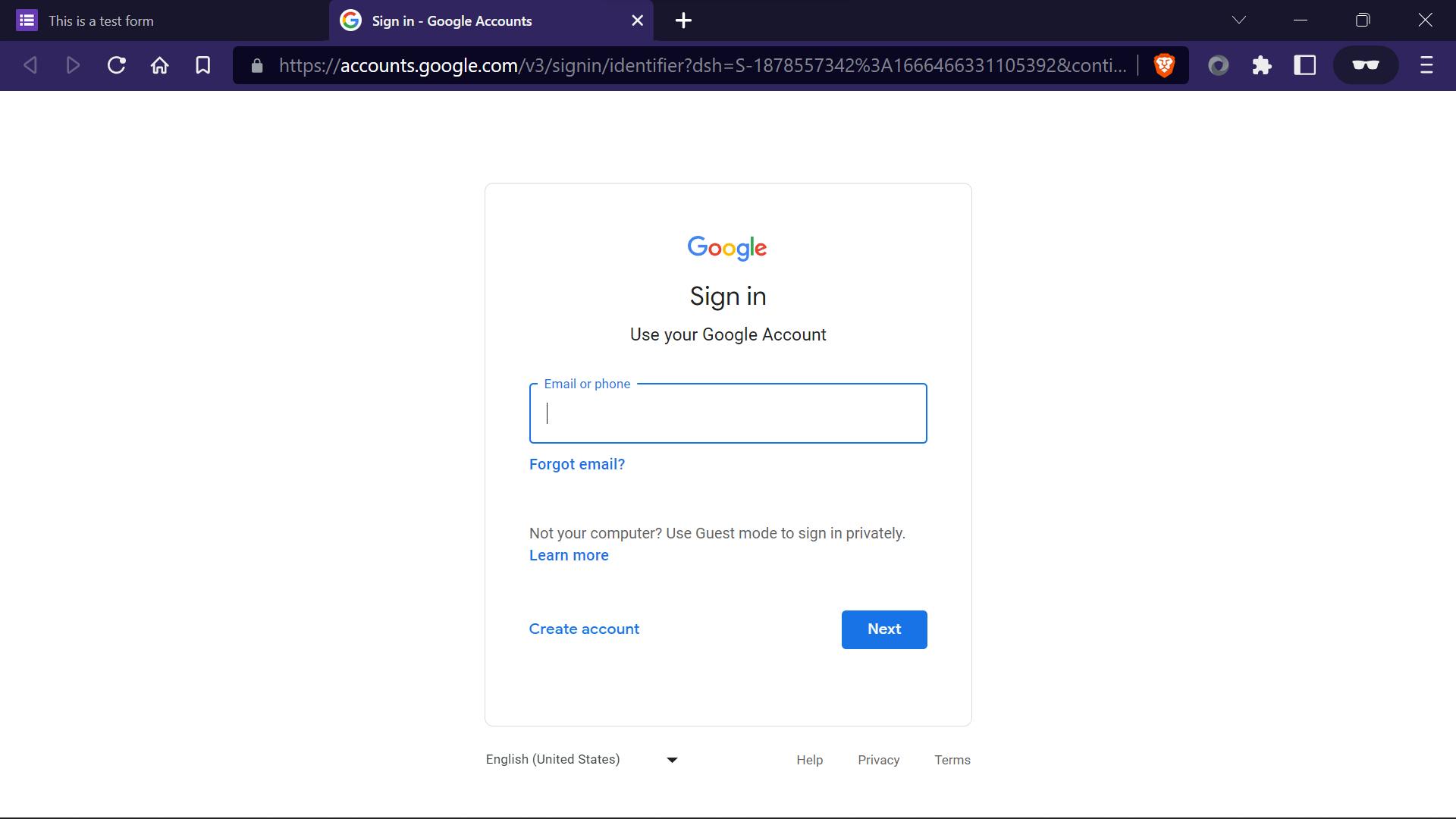
After that, the Gmail sign-in page opens up in a new tab, since Selenium is still in control of the first tab we need to switch its control to the new one.
browser.switch_to.window(browser.window_handles[1])

Now we need to enter the Username, for that we find the element using ID function of the By class
loginBox = browser.find_element(By.ID,'identifierId')
In order to enter any form of text into a text field, we use the send__keys() function and pass the content to be entered as the parameters.
loginBox.send_keys(username)
time.sleep(1)
Now, we need to click the next button: We find its element using XPATH function of By class, you can read more about XPATH here.
nextButton = browser.find_elements(By.XPATH,'//*[@id ="identifierNext"]')
nextButton[0].click()
time.sleep(3)
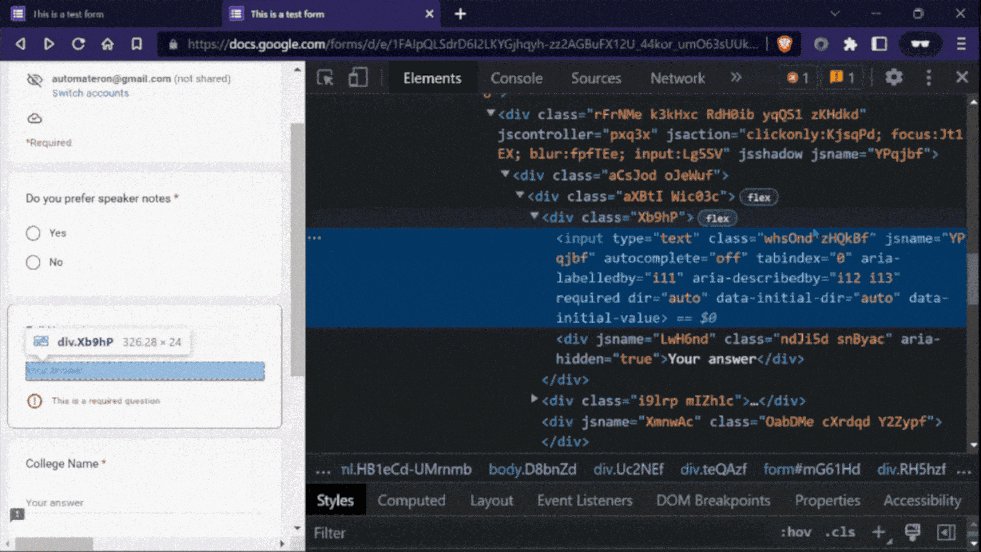
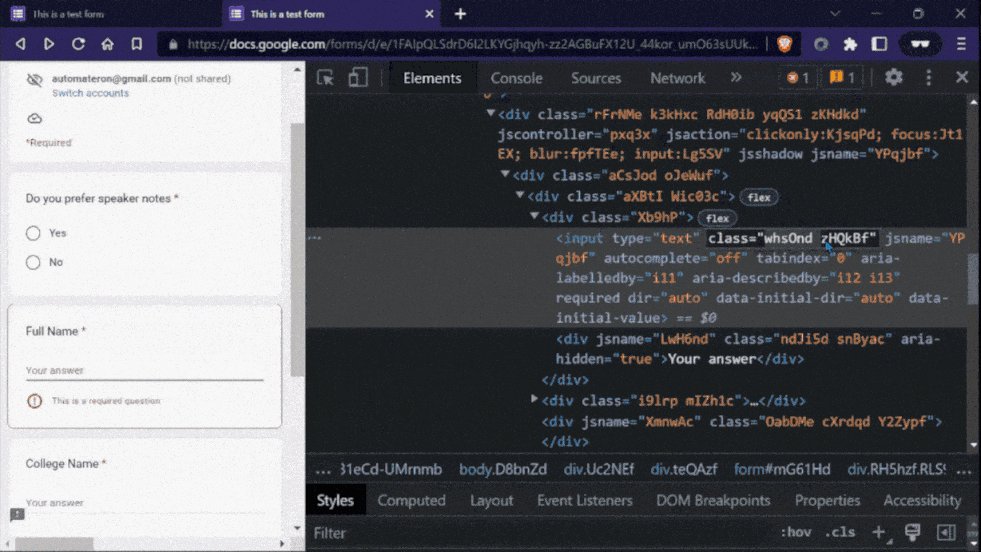
Next up is the password. If you enter the inspect element mode, you will see that the password element has something like class=’whsOnd zHQkBf’. So in order to find it, we once again use the find_element function.
passWordBox = browser.find_element(By.XPATH,"//input[contains(@class,'whsOnd zHQkBf')]")
passWordBox.send_keys(password)
time.sleep(1)
Again we have to click the button
nextButton = browser.find_elements(By.XPATH,'//*[@id ="passwordNext"]')
nextButton[0].click()

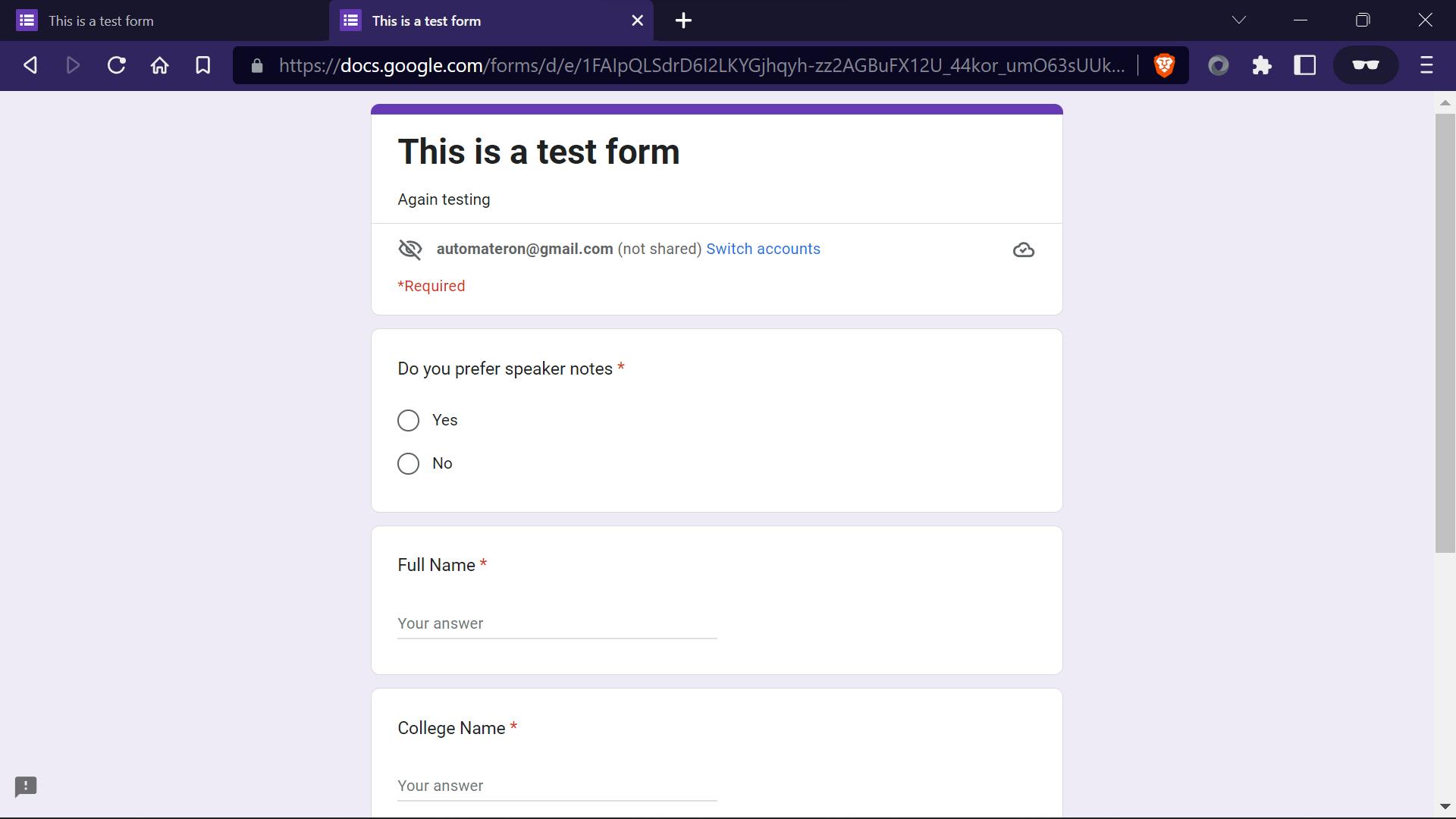
3. The Form Filling
For the form filling, I have dealt with two cases:
- Text fields
- Drop down fields
Here’s how the scripts work:
Firstly, we store the text field boxes so that we can “send keys” to it for that if we inspect the element , we see that all text boxes have a common class=’whsOnd zHQkBf’.
 Hence we apply:
Hence we apply:
text_field = browser.find_elements(By.XPATH,"//input[contains(@class,'whsOnd zHQkBf')]")
Secondly, we store the titles of the text box into a Python list, so as to know what to input in the text field. Basically what we want is the order of the text to be inputted. Now, again we can see that the titles of the textbox are under common class tag ‘M7eMe.’ Applying the same logic as before:
name_of_text_fields = []
for texts in (browser.find_elements(By.XPATH, "//span[contains(@class,'M7eMe')]")):
name_of_text_fields.append(texts.text) #since we get elements in texts and we need only the “text” inside that element
Now the only thing required is to input the required text in the corresponding text boxes:
for i in range(0,len(name_of_text_fields)):
time.sleep(2)
if 'full name' in name_of_text_fields[i].lower(): # way to compare
text_field[j].clear() #clears the text field of any previous texts
text_field[j].send_keys(name)
j=j+1
elif 'college name' in name_of_text_fields[i].lower():
text_field[j].clear()
text_field[j].send_keys(college)
j=j+1
Next, for dealing with drop down boxes:
dropdown = browser.find_element(By.XPATH,"//div[contains(@class,'MocG8c HZ3kWc mhLiyf LMgvRb KKjvXb DEh1R')]")
dropdown.click()
time.sleep(3)
This opens up the selection menu. Finally, to click the correct option( same click function from earlier):
options=[]
for selections in (browser.find_elements(By.XPATH,"//span[contains(@class,'vRMGwf oJeWuf')]")):
if college in selections.text:
selections.click()
And that’s it for my automation project. Now just run the code and sit back and relax!!
 There is one drawback to this:
There is one drawback to this:
- Since we input the text field in a particular order, the order of textboxes matters to an extent.
Hope you guys can implement this, happy automating!
Edited by @MartinJames_111
